
Кирилл Кучеров
Telegram kkucherov.
Почта kkucherov@bmstu.ru.
В теме письма [ЯИП].
Лекции.
Лабораторные работы.
Рубежные контроли.
Домашнее задание (типа выпускного проекта).
Семинары.
РК1 - JavaScript, одна задача, одна пара, 20 баллов.
РК2 - Ruby on Rails, одна задача, одна пара, 25 баллов.
ДЗ - Ruby on Rails, законченный проект, 25 баллов.
Опросы на лекциях по теме предыдущей, 10 штук (не каждую пару) по 10 первичных баллов, всего можно получить 30 баллов.
Итого 100 баллов, экзамен рейтинговый.
До дня экзамена защитить все лабы.
До дня экзамена написать все РК.
До дня экзамена защитить ДЗ.
???????
PROFIT.
До дня экзамена защитить все лабы.
До дня экзамена написать все РК.
До дня экзамена защитить ДЗ.
???????
PROFIT.
До дня собеседования защитить все лабы.
До дня собеседования написать все РК.
До дня собеседования защитить ДЗ.
Пройти собеседование.
???????
PROFIT.
Билеты.
Вопросы по всей теории.
Курс обзорный, нужно понимание базовых концепций, паттернов и подходов веба. Привязка к языку играет большую роль для унификации, но в целом вторична.
Будет ОЧЕНЬ много разного материала без глубокого погружения. Некоторые вещи вскользь.
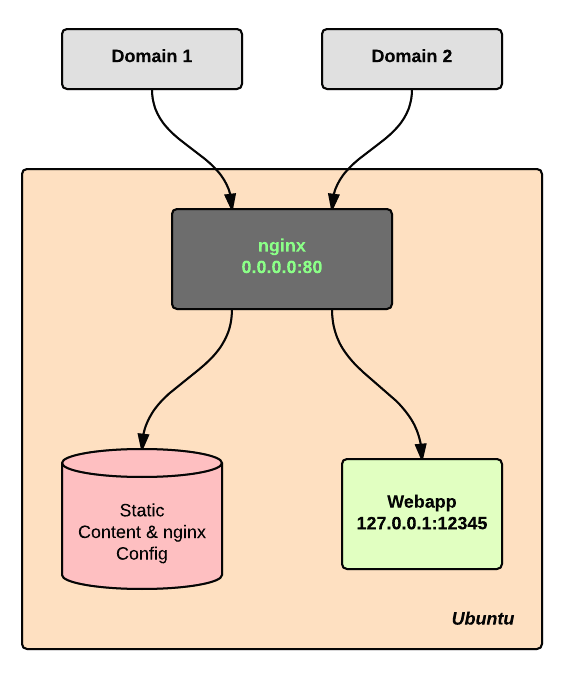
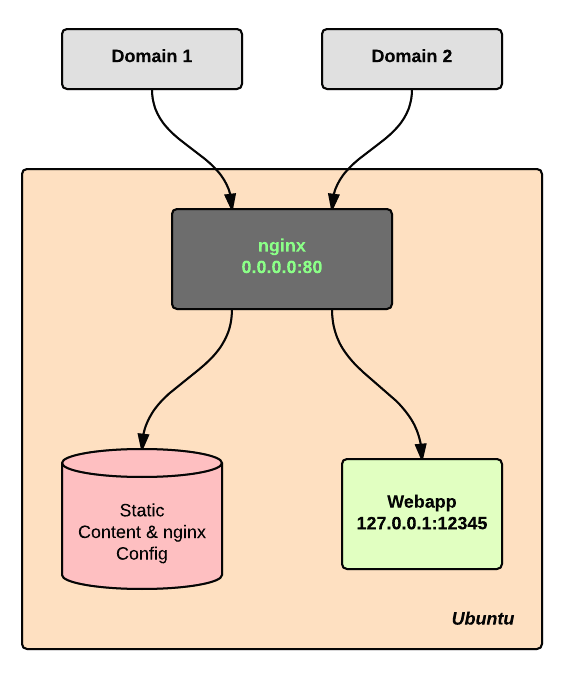
Клиент (веб-агент).
Сервер (веб-сервер).
Все это компьютеры.
Компьютеры соединены друг с другом.
Фото.
Документ.
Стрим (видео).
Контент.

Тег — открывающий/закрывающий.
Элемент — тег(и) + вложенное содержимое.
Некоторые символы не могут быть представлены внутри разметки, например,
символ <. Для того, чтобы включать символы в разметку,
применяются специальные символы вида &...;,
например,
& lt ;
<main></main>
<em></em>
<code></code>
<cite></cite>
Нужно передать информацию из браузера на сервер.
Передача методом GET/POST.
Должна открываться новая страница.
Элемент, группа элементов.
id — обозначается символом #.
class — обозначается символом ..
Чем class отличается от id?
Несколько классов?
Кто лучше (читай — более конкретно) подходит, тот и молодец.
пробел — любой вложенный.
> — ребенок.
+ — рядом на том же уровне.
x ~ y — y предшествует x, и они имеют общего родителя.